Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 대외활동
- 웹 해킹 입문
- suninatas
- 12기
- UKPT
- webhacking
- Los
- PHP
- 연구모임
- 정보보안
- 화학물질
- 국정원
- 국가기록원
- 프로젝트
- HTML
- 불법유통
- 경기팀
- codeup
- 기타정보
- Service
- 여행
- UKPT level
- 불법유통근절
- 파이썬
- MITRE ATT&CK
- 화학물질안전원
- 화학물질불법유통온라인감시단
- 도구모음
- nurisec
- 국가정보원
Archives
- Today
- Total
agencies
happy cat 웹 페이지 만들기 (html) 본문

<!DOCTYPE html>
<head>
<title>Happy Cat</title>
</head>
<body>
<center><img src="cat.gif" alt="Happy Cat" id="move"></center>
<style>
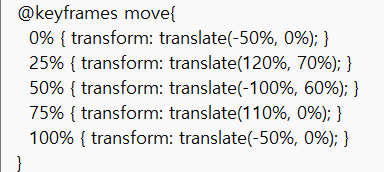
@keyframes move{
0% { transform: translate(-50%, 0%); }
25% { transform: translate(120%, 70%); }
50% { transform: translate(-100%, 60%); }
75% { transform: translate(110%, 0%); }
100% { transform: translate(-50%, 0%); }
}
#move { postion:absolute; animation:move 5s infinite;}
</style>
<audio id="play">
<source src="happysong.mp3" type="audio/mpeg">
</audio>
<script>
document.addEventListener('click', function() {
var audio = document.getElementById('play');
audio.play();
});
</script>
</body>
</html>브라우저의 정책 상으로 autoplay가 되지 않기에, 마우스 클릭 이벤트를 주어 happysong을 재생하도록 했습니다.
※ 요약 : 이 코드는 움직이는 고양이 이미지와 음악을 재생하는 웹 페이지입니다.
title : 웹 페이지 제목을 Happy Cat으로 지정합니다.
id = move : GIF 이미지 id를 move로 설정하여, 실행할 애니메이션을 지정하도록 합니다.

move라는 이름을 가진 애니메이션을 생성합니다.

transform: translate(X , Y);
요소를 주어진 X축과 Y축 방향으로 이동합니다.

document.addEventListener 를 통해 클릭 이벤트가 발생할 때
오디오가 재생하도록 합니다. *오디오의 id는 play로 지정하여 document.getElementById를 통해
HTML 문서 내에서 play ID를 가진 요소를 찾아 반환합니다.
'Ⅰ. 프로그래밍' 카테고리의 다른 글
| Codeup.kr 파이썬 기초 100제 (0) | 2024.03.07 |
|---|---|
| 누리캅스 반 자동화 신고 프로그램 (누리서치) 개발 (0) | 2024.03.02 |
| 파이썬 달팽이 배열 값 입력 (0) | 2024.02.18 |
| 리눅스 기초 셸 스크립트 및 명령어 (0) | 2024.02.15 |
| 파이썬 프로그래밍 (터틀그래픽) (0) | 2024.01.29 |