Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- UKPT level
- PHP
- MITRE ATT&CK
- nurisec
- 화학물질안전원
- 불법유통
- 기타정보
- 국정원
- 연구모임
- 화학물질불법유통온라인감시단
- suninatas
- 경기팀
- 정보보안
- UKPT
- 국가기록원
- codeup
- HTML
- 프로젝트
- 화학물질
- 12기
- Service
- 도구모음
- 대외활동
- 파이썬
- Los
- 여행
- webhacking
- 불법유통근절
- 국가정보원
- 웹 해킹 입문
Archives
- Today
- Total
agencies
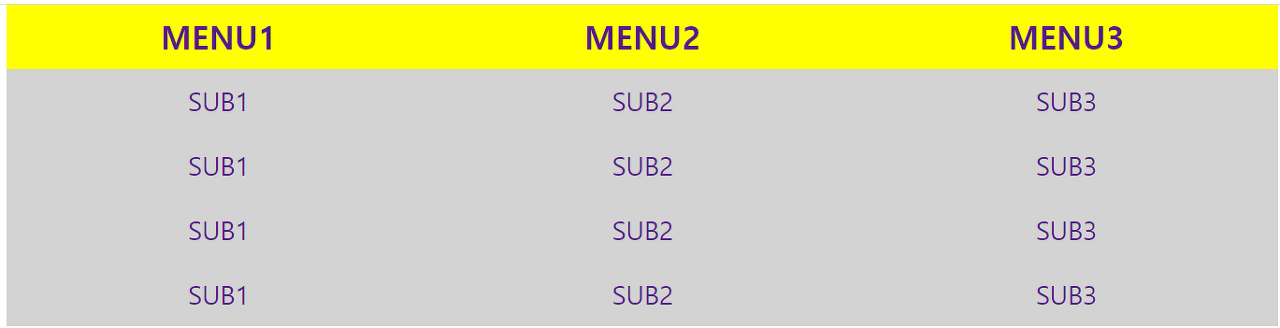
홈페이지 드롭다운 네비게이션 본문

HTML의 드롭다운 네비게이션을 만들어 보았습니다.
MENU1에 커서를 올리면 위와 같이 나타나게됩니다.
(소스코드)
<header>
<nav>
<ul class="menu">
<li><a href="#">MENU1</a>
<ul class="submenu">
<li><a href="#">SUB1</a></li>
<li><a href="#">SUB1</a></li>
<li><a href="#">SUB1</a></li>
<li><a href="#">SUB1</a></li>
</ul>
</li>
<li><a href="#">MENU2</a>
<ul class="submenu">
<li><a href="#">SUB2</a></li>
<li><a href="#">SUB2</a></li>
<li><a href="#">SUB2</a></li>
<li><a href="#">SUB2</a></li>
</ul>
</li>
<li><a href="#">MENU3</a>
<ul class="submenu">
<li><a href="#">SUB3</a></li>
<li><a href="#">SUB3</a></li>
<li><a href="#">SUB3</a></li>
<li><a href="#">SUB3</a></li>
</ul>
</li>
</ul>
</nav>
</hader>
<style>
*{padding:0; margin:0;}
a {text-decoration:none;}
.menu {width:999px;margin:0px auto;}
.menu > li{float:left; list-style-type:none; width:33%;
background-color:yellow;text-align:center; height:50px;line-height:50px;font-weight:bold;font-size:25px;}
.submenu{height:0; overflow:hidden; list-style-type:none;}
.submenu > li {background-color:lightgray; padding:15px;height:20px;line-height:20px;font-weight:normal;font-size:20px;}
.menu:hover .submenu{height:250px}
</style>
'Ⅲ. 정보보안' 카테고리의 다른 글
| [프로젝트] 홈페이지 구축 (아파치 설치) v0.1 (0) | 2024.02.26 |
|---|---|
| 해킹 보안 맛보기 (0) | 2024.02.25 |
| 써니나타스 MyPage (xss)취약점 (0) | 2024.02.15 |
| 파이썬 해킹 입문 (0) | 2024.02.15 |
| PHP 기초 게시판 만들기 (0) | 2024.02.12 |