Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 프로젝트
- UKPT level
- MITRE ATT&CK
- 국가기록원
- 웹 해킹 입문
- 파이썬
- 대외활동
- 도구모음
- UKPT
- 불법유통
- PHP
- nurisec
- 화학물질안전원
- Service
- 기타정보
- webhacking
- 화학물질
- 국정원
- 정보보안
- 국가정보원
- Los
- codeup
- 연구모임
- HTML
- 화학물질불법유통온라인감시단
- 불법유통근절
- 경기팀
- suninatas
- 12기
- 여행
Archives
- Today
- Total
agencies
[프로젝트] 홈페이지 구축 (게시판 구축) v0.6 본문
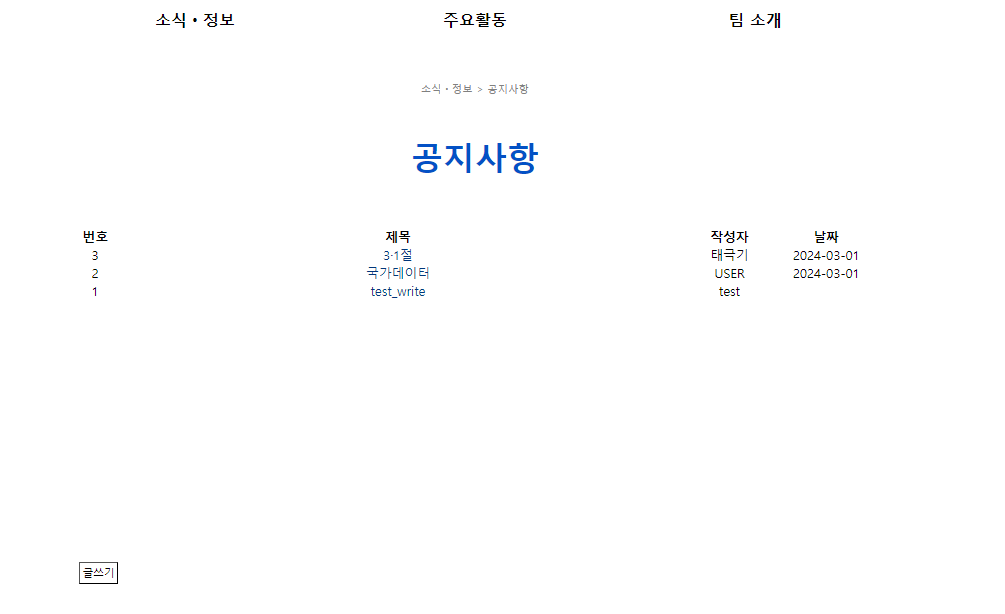
1. index
2. view
3. write
4. write_chk
오늘은 이렇게 총 4개의 페이지를 제작하였습니다.
우선 index는 데이터베이스에 저장되어 있는 게시물을 모두 가져와서 보여주는 형식을 가지고 있습니다.

제목을 클릭하면 해당 게시물의 내용을 볼 수 있습니다. 이것은 view.php로 이동합니다.

글쓰기 버튼을 클릭하면 write.php 로 이동합니다.

등록 버튼을 누르면 write_chk.php로 이동하며
이것은 데이터베이스에 내용을 직접 삽입하는 행위를 합니다.
소스코드
index.php
<?php
$connect = mysqli_connect("localhost", "root", "apmsetup");
if($connect)
{
mysqli_query($connect, "create database if not exists board");
}
$connect = mysqli_connect("localhost", "root", "apmsetup", "board");
$table = "create table if not exists board(
id int auto_increment primary key,
user varchar(20) not null,
title varchar(30) not null,
comment text not null,
date date)";
if($connect){
mysqli_query($connect, $table);
}
include "../nav.html";
?>
<section>
<div class="s1">
<p class="top">소식ㆍ정보 > 공지사항</p>
<p class="name">공지사항</p>
<table style="margin:50px auto; width:1000px;">
<tr>
<th class="th0">번호</th><th class="th1">제목</th><th class="th2">작성자</th><th class="th2">날짜</th>
</tr>
<?php
$r = mysqli_query($connect, "select * from board order by id desc");
while($row = mysqli_fetch_array($r))
{
?>
<tr>
<td class="th0"><?=$row['id'];?></td>
<td class="th1"><a href="view.php?id=<?=$row['id']?>">
<?=$row['title']?>
</a>
</td>
<td class="th2"><?=$row['user']?></td>
<td class="th2"><?=$row['date']?></td>
</tr>
<?php
}
?>
<div style="height:10px;"></div>
</table>
</div>
</section>
<div style="width:1050px;margin:50 auto;">
<button type="button;" onclick="location.href='write.php'" style="background-color:white;padding:3px;margin-left:30px;">글쓰기</button>
</div>
<style>
/* section 1 */
.s1{width:1050px; height:600px;background-color:white; margin:0 auto;}
.top{text-align:center; padding:50px; z-index:0; position:relative; color:gray; font-size:13px;}
.name{text-align:center; font-size:40px; font-weight:bold; color:#0351c5;}
.th0{width:50px; text-align:center;}
.th1{width:750px; text-align:center;}
.th2{width:125px; text-align:center;}
</style>
데이터베이스가 있는지 확인하고 없다면 데이터베이스 board를 생성합니다.
테이블도 마찬가지로 존재하지 않으면 board 테이블을 생성합니다.

mysql 데이터베이스에서 board 테이블의 모든 데이터를 가져와서 내림차순으로 정렬하여 출력합니다.
mysqli_fetch_array() 함수를 사용하여 쿼리 결과를 행 단위로 반복하면서 각 행의 데이터를 배열 형태로 가져옵니다.

view.php
<?php
$connect = mysqli_connect("localhost", "root", "apmsetup", "board");
include "../nav.html";
?>
<section>
<div class="s1">
<p class="top">소식ㆍ정보 > 공지사항</p>
<p class="name">공지사항</p>
<table style="margin:50px auto; width:1000px;">
<tr>
<th class="th1">제목</th><th class="th2">작성자</th><th class="th2">날짜</th>
</tr>
<?php
$id = $_GET["id"];
$r = mysqli_query($connect, "select * from board where id = $id");
$row = mysqli_fetch_array($r)
?>
<tr>
<td class="th1">
<?=$row['title']?>
</td>
<td class="th2"><?=$row['user']?></td>
<td class="th2"><?=$row['date']?></td>
</tr>
<tr>
<td style="padding-top:50px" colspan="3"></td>
</tr>
<tr>
<th colspan="3" style="text-align:center;border:1px solid black;padding:3px;">내용</th>
</tr>
<tr>
<td colspan="3" style="padding-top:15px"><?=nl2br($row['comment'])?></td>
</tr>
</table>
</div>
</section>
<div style="width:1050px;margin:50 auto;">
<button type="button;" onclick="javascript:history.go(-1)" style="background-color:white;padding:3px;margin-left:30px;">뒤로가기</button>
</div>
<style>
/* section 1 */
.s1{width:1050px; height:600px;background-color:white; margin:0 auto;}
.top{text-align:center; padding:50px; z-index:0; position:relative; color:gray; font-size:13px;}
.name{text-align:center; font-size:40px; font-weight:bold; color:#0351c5;}
.th0{width:50px; text-align:center;}
.th1{width:800px; text-align:center;}
.th2{width:125px; text-align:center;}
</style>
보고싶은 게시물을 선택하면 id값으로 해당 내용을 가져오게 됩니다.

id값을 찾아 해당 결과를 반환합니다.
write.php
<?php
include "../nav.html";
?>
<section>
<div class="s1">
<p class="top">소식ㆍ정보 > 공지사항</p>
<p class="name">공지사항</p>
<form action="write_chk.php" method="post">
<table style="margin-top:50px; width:1000px;">
<tr>
<th style="text-align:justify;font-size:20px;padding-top:30px;">제목 :
<input type="text" name="subject" style="vertical-align:middle;height:30px;width:300px;padding-left:10px; font-size:15px;"></th>
</tr>
<tr>
<th style="text-align:justify;font-size:20px;padding-top:30px;">작성자 :
<input type="text" name="user" style="vertical-align:middle;height:30px;width:280px;padding-left:10px; font-size:15px;"></th>
</tr>
<tr>
<th style="text-align:justify;font-size:20px;padding-top:30px;">내용
<textarea name="comm" style="vertical-align:middle;height:300px;width:1000px;padding-left:10px;margin-top:10px;padding-top:10px; font-size:20px;"></textarea></th>
</tr>
</table>
<input type="submit" value="등록" style="background-color:white;padding:3px;margin-top:10px;margin-left:1px;">
</form>
</section>
<style>
/* section 1 */
.s1{width:1050px; height:600px;background-color:white; margin:0 auto;}
.top{text-align:center; padding:50px; z-index:0; position:relative; color:gray; font-size:13px;}
.name{text-align:center; font-size:40px; font-weight:bold; color:#0351c5;}
</style>write_chk.php
<?php
$sub = $_POST["subject"];
$user = $_POST["user"];
$comm = $_POST["comm"];
$date = date("Y-m-d");
$connect = mysqli_connect("localhost", "root", "apmsetup", "board");
$r = mysqli_query($connect, "insert into board(user,title,comment,date) values('$user','$sub','$comm','$date')");
?>
<script>location.href='index.php'</script>
※ 시큐어 코딩이 되지 않아 문제가 발생하겠지만..
추후 홈페이지 점검을 통해 보완해 나갈 예정입니다.
'Ⅲ. 정보보안' 카테고리의 다른 글
| [프로젝트] 홈페이지 구축 (로그인 설정) v0.8 (0) | 2024.03.02 |
|---|---|
| [프로젝트] 홈페이지 구축 (검색바 추가 및 XSS방어) v0.7 (0) | 2024.03.02 |
| [프로젝트] 홈페이지 구축 (mysql 연동) v0.5 (0) | 2024.02.29 |
| (중요) [프로젝트] 홈페이지 구축 - 파일 업로드 취약점 (0) | 2024.02.26 |
| [프로젝트] 홈페이지 구축 (메인 배경화면) v0.4 (0) | 2024.02.26 |